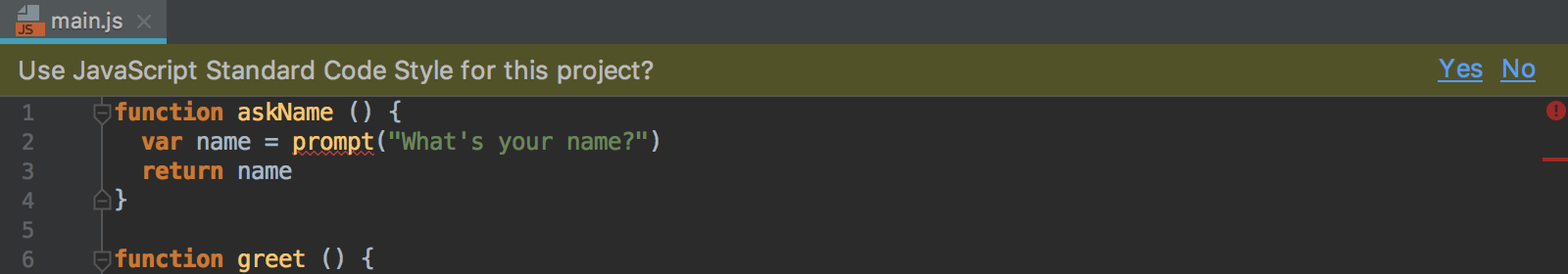
How to Set Up Airbnb Style Guide. 3 Step Guide to setup ESLint with… | by Nethmi Wijesinghe | Enlear Academy

Set Of Coding Language Symbols. Hypertext Markup, Personal Home Page, Cascading Style Sheets, JavaScript. Low Poly, Wireframe 3d Vector Illustration. Abstract Polygonal Image On Blue Neon Background Royalty Free SVG, Cliparts, Vectors,














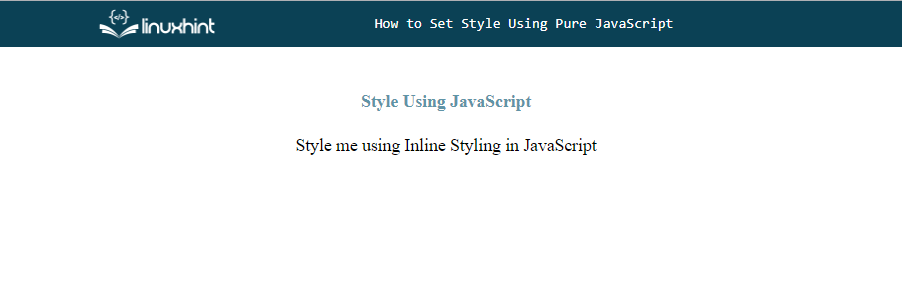
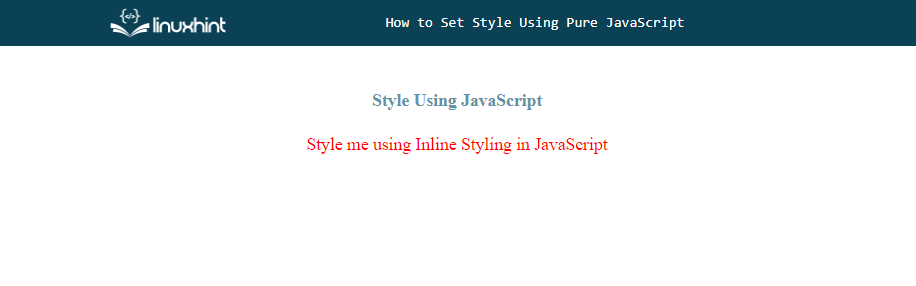
![How to Change CSS Using JavaScript? [Guide] | Tabnine How to Change CSS Using JavaScript? [Guide] | Tabnine](https://www.tabnine.com/academy/wp-content/uploads/2020/09/Mask-group.png)