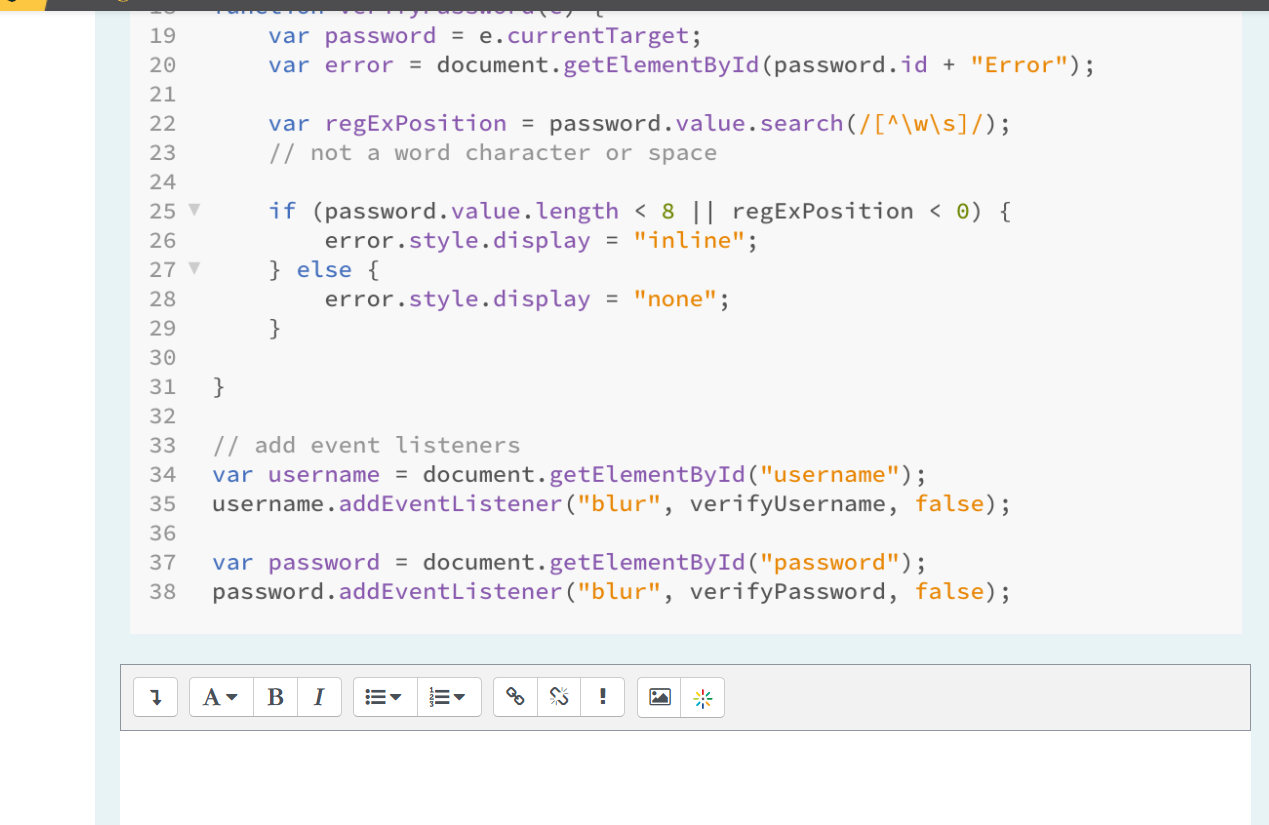
html - Javascript statement document.getElementById('').style.display = "inline"; is effect later on when I open editor(Div) again - Stack Overflow
How to fix ... TypeError: Cannot read properties of null (reading 'checked') · vercel next.js · Discussion #36948 · GitHub

javascript - getElementById returning null when trying to access component from customElement - Stack Overflow

jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

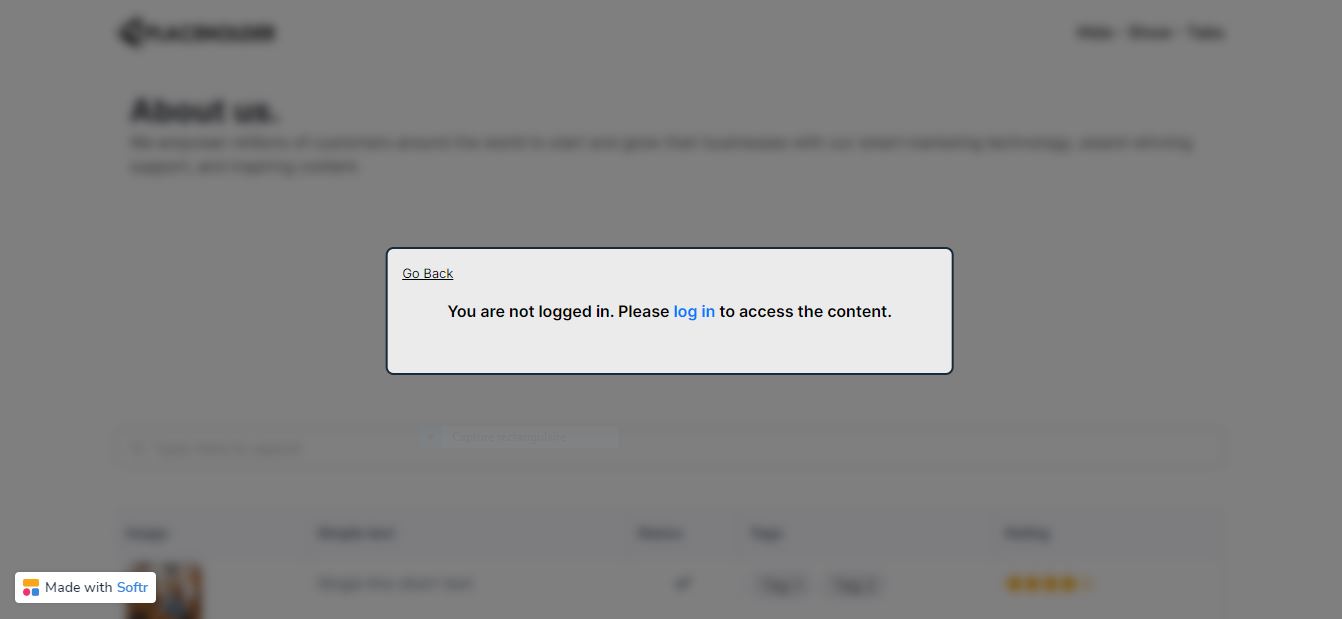
Do you want to force your users to log in but with a nice UX using blur effect and an alert box? Check this out - Custom Coding - Softr Community